Creating a workflow view
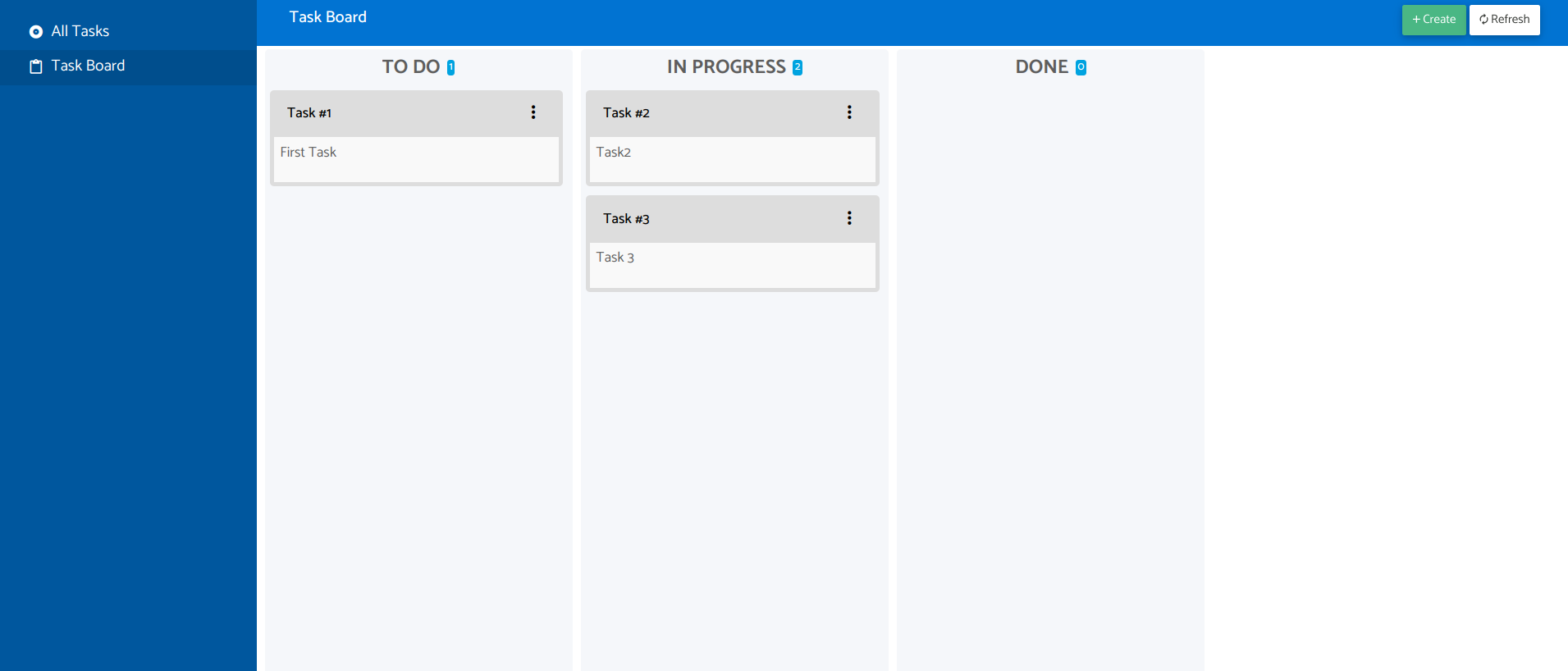
At this point, we have an app with some fantastic features up and running. However, you might desire a different design for a specific use case. Let’s consider adding a workflow view to make our app look even more impressive. To provide you with a visual representation of what I mean, here’s an example of how it would look:

Create the workflow view
Isn’t it awesome? Let’s create the workflow view:
Right-click on the node
Model > Entities > Tasks > Viewsand selectNew view > Workflow viewfrom the dropdown menu.Fill in the form with:
Label: Task BoardName: taskBoard
- Click on
Create and edit.
Add some card configuration details
Once the workflow view is created, its configuration details will appear. The first thing to do is to set up the card settings:
- In the
Headersetting, selectScriptand add the following code in the function’s body:
return 'Task #' + record.field('number').val();
In the
Summarysetting, leaveFieldselected, and in theSummary fieldselectTitle.Click on
Applyto save changes.
Create a rank field
Before defining the columns, we need to add a new field to the entity that will be necessary to enable ranking of records:
Right-click on the node
Model > Entities > Tasks > Fieldsand selectNew Field.Fill in the form with:
Label: RankName: rankType: Rank
Click on
Create and edit.Go to the
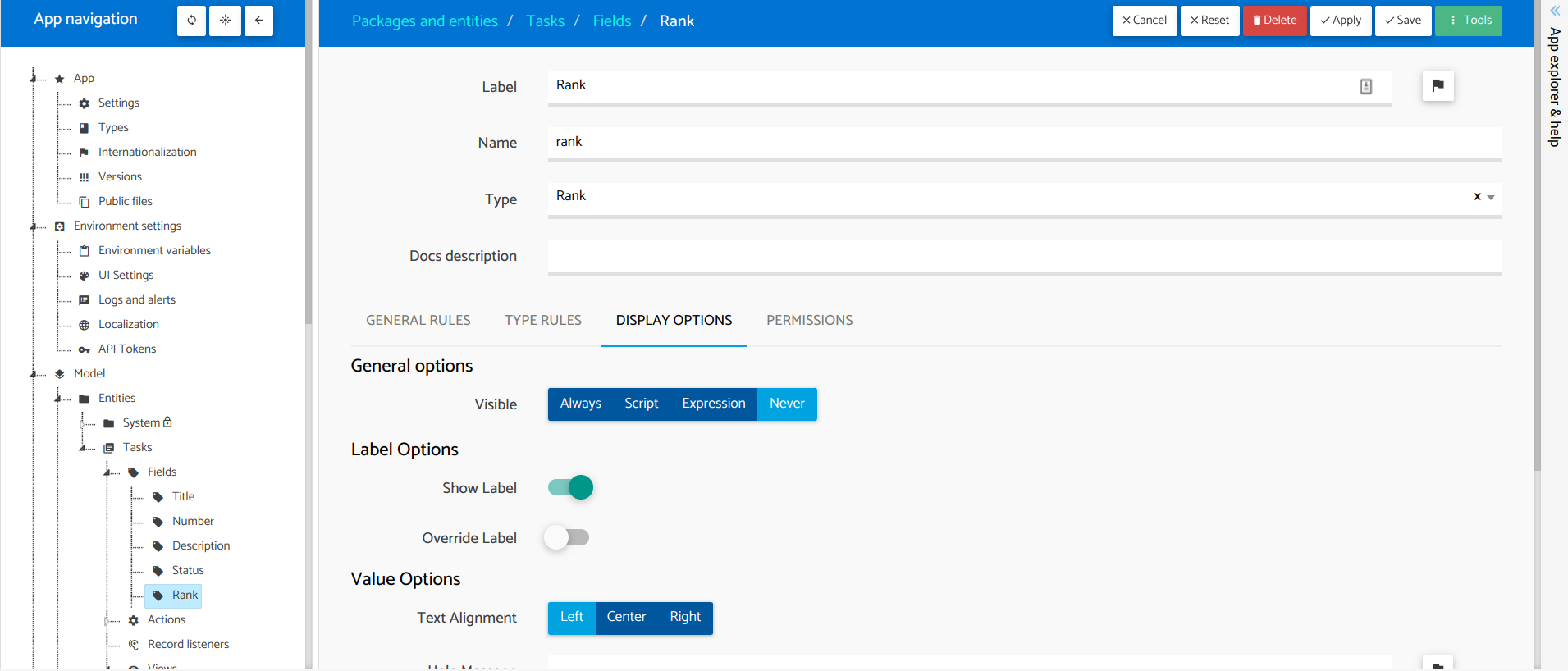
Display optionstab.Set the option
VisibletoNever. This is to hide this field as we don’t want to show it to our users. We will only use it internally to keep the rank of tasks.Click on
Saveto save changes.

Create the view columns
Now we are ready to create the columns in the workflow view
Click on the node
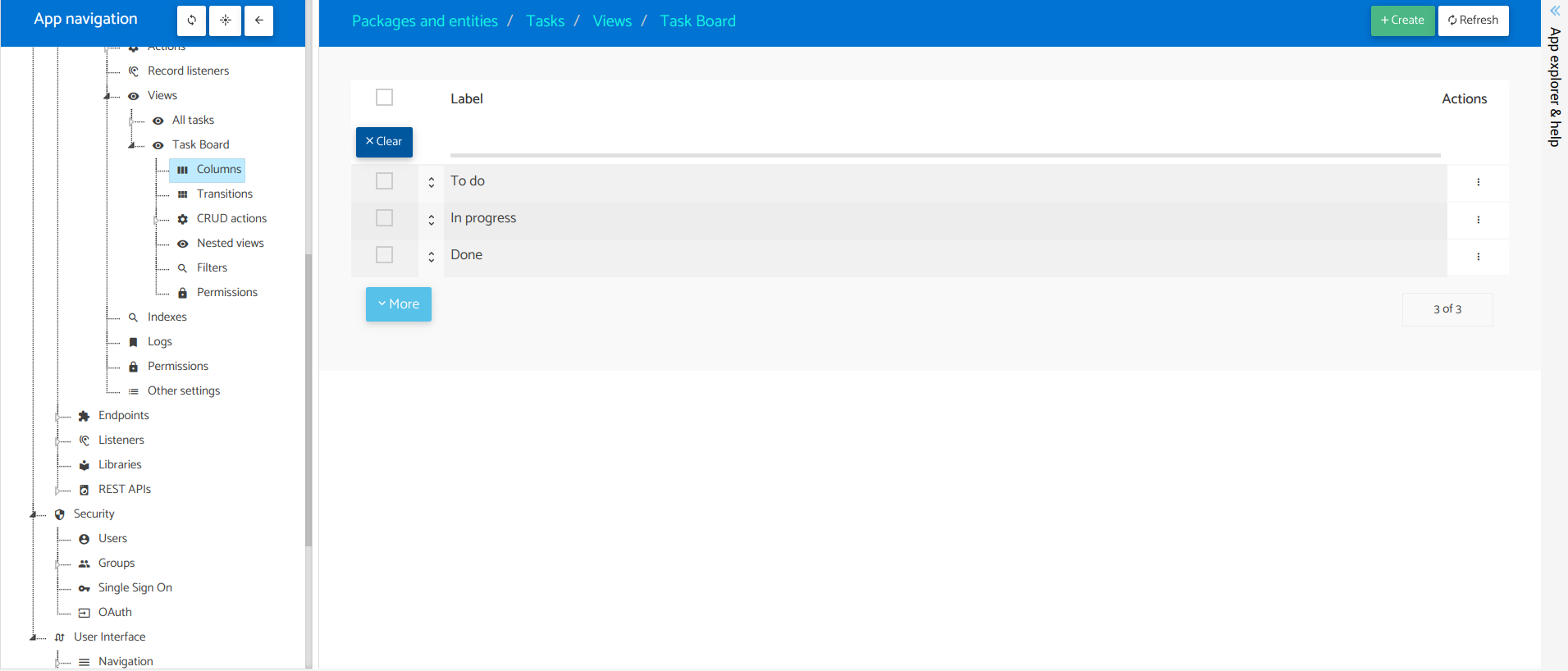
Model > Entities > Tasks > Views > Task board > Columns.Click on the
Createbutton on the top-right of the page.Fill in the form with:
Label:To doFilters:StatusequalsTo do
Set the flag
Allow to rank recordsand select the fieldRankinRank field.Click on
Createto save the column.
Repeat the same process to create these two additional columns:
| Label | Filters |
|---|---|
| In progress | Status equals to In progress |
| Done | Status equals to Done |

Define transitions
Once you have the columns we need to define the transitions that will allow moving a card from one column to another:
Click on the node
Model > Entities > Tasks > Views > Task board > Transitions.Click on the
Createbutton on the top-right of the page.Fill in the form with:
Label: Start workSource column: To doTarget column: In progressAction: Start work (tasksStartWork)
- Click on
Createto save the transition.
Repeat the same process to create these other transitions:
| Label | Source column | Target column | Action |
|---|---|---|---|
| Complete | In progress | Done | Complete (tasksComplete) |
| Stop work | In progress | To do | Stop work (tasksStopWork) |
| Reopen from done | Done | To do | Reopen (tasksReopen) |
General improvements to the view
We are almost there! Let’s do a few improvements:
Click on the node
Model > Entities > Tasks > Views > Task board > CRUD actions > Tasks.For
Create,ReadandUpdateset the flagOpen in modaltoactiveand click onApply. This will allow the opening of tasks in a modal.Click on the node
Model > Entities > Tasks > Views > Task board.Inside
Menu settings, in the settingRecord menuselectSome.Then in
Record menu actionsclick onAddand select the actionArchive (tasksArchive). This is to be able to archive tasks because we didn’t create a column for theArchivedstatus to keep this view clean.Finally, click on
Applyto save the new changes.
Add the view on the interface navigation
Click on the node
User interface > Navigation > Main menu.Click on the
Add new menu entrybutton on the top-right of the page and selectAdd view entry.Fill in the form with:
View: Task boardLabel: Task boardIcon: select the one you like the most!
- Click on
Createto save the menu entry.
🥳
Great! We are done. I know this section was difficult so thanks for sticking with it.
Now let’s just push the changes and open the runtime tab.
In the next section, we are going to see the changes we have made.