Group container steps
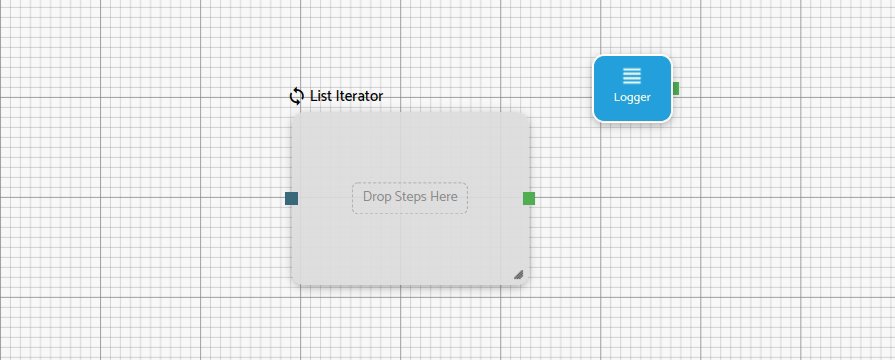
Some steps in the flow designer also function as group containers. These group containers have the capability to hold nested steps within them. You can easily identify group container steps by dragging them from the palette and dropping them onto the canvas. Once dropped onto the canvas, you will notice that these steps are wider and taller than regular steps. They also display a “Dropped steps here” message in the center.
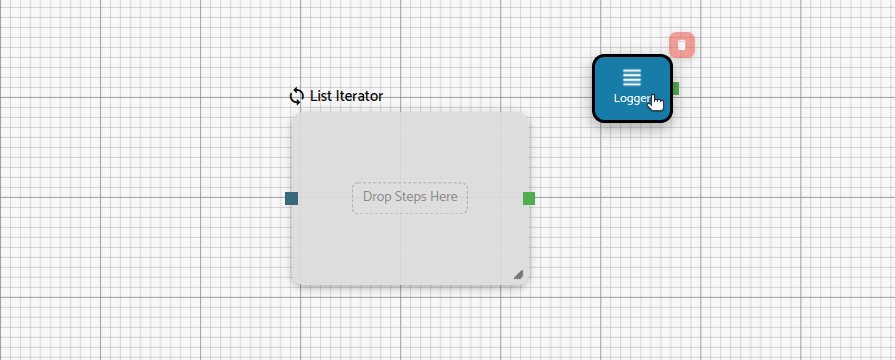
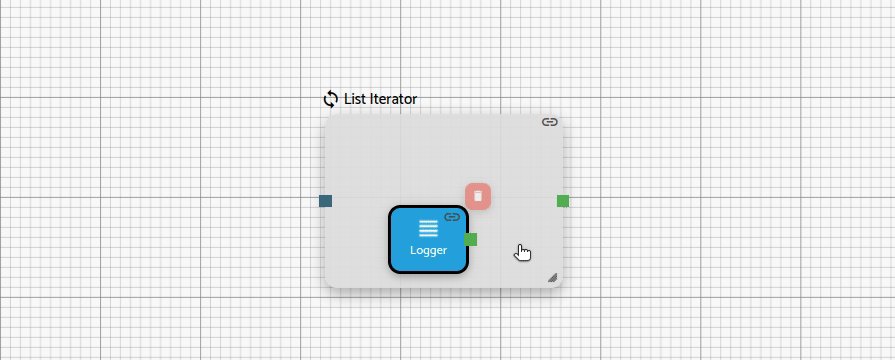
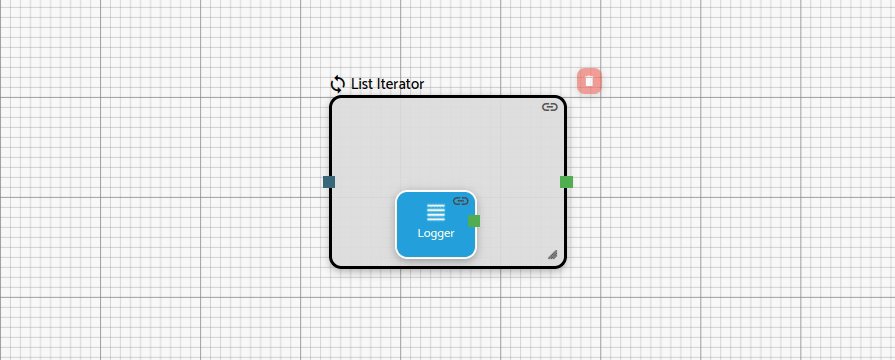
You can drag and drop other steps from the palette as well as the canvas into a group container step. Once a step is dropped into a group container, it becomes a part of that group, and a linked icon will appear on both the parent and child steps. This creates a sub-context, and the flow execution will proceed with the steps inside the group container before moving on to the next step connected to the group container. This means that you can place multiple steps inside a container and connect them with each other. The first step to be executed within a group container will be the one that has not been the target of any connection. Therefore, it’s important to ensure that only one step inside a group container is not the target of a connection.

can only be connected to other steps within the same group.reset button to revert changes to the last saved state.